Follow By Email Widget Is Most Essential for your blog and web site. There is a
condition of Blogger Platform who subscribe by follow by email widget, will get
all latest post or article into their email inbox after publishing. If readers Have
Not got enough time to visit your blog However they will get the update content
in their personal email. As a results Readers are profited by subscribing on
his choice blog by submitting their email address through Follow By Email Widget.


By default Blogger has a email
subscription widget where visitors will simply subscribe, However
Blogger default widget isn’t always preferable by viewers they requires
varieties. therefore I simply build an easy change by adding few graphics with
CSS. It’ill look wonderful and load very quick. Let’s go follow the below steps
for adding Follow by Email widget in your Blogger site.
Add Default Follow by
Email widget
At first you need to add Follow by Email widget on your then you
will tweak that widget by CSS coding.
Step 1 Log in
to your Blogger Account and move to your Blogger Dashboard >> Layout tab.
Step 2 Now click on "Add a Gadget" then
select "Follow by Email" Widget.
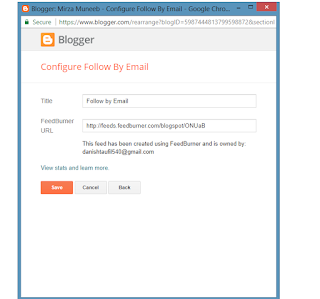
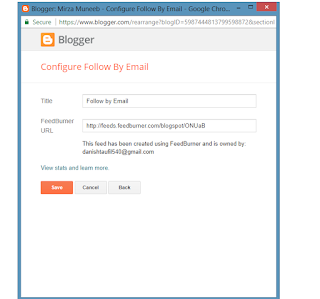
Step 3 Now
organize your widget by varying widget title feedburner URL (If needed) And
click on Save button.


That’s all you have to add Blogger Default Follow by Email
widget. Now go for CSS coding.
Altering the Follow by Email widget with CSS
After added the Follow by Email widget in Blogger Layout
section, then you will modify the default widget with CSS coding.
Step 1 Log in
to your Blogger Account and Go to your Blogger Dashboard
Step 2 Now
click on Template >> Edit HTML
Step 3 Now
find the </b:skin> by
pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Copy the following code and Paste the code
above </b:skin>
/* Widget by https://mirzamuneeb1.blogspot.com */
.FollowByEmail .follow-by-email-inner{padding:16px
8px;background:#5882FA
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPn7UtKq8vm8x7GMpZptWHGSYlveRUeVWrWG4Jcuoj5N3EqTNdko-qKdoh5ECCpCB9KaiSK_jwFHu7xBHtwEK9AR0Ey2TLAhjonLdQTlBb_3yKehdFNg__VZ-DyQSKhnSsk_N5vL4DRKSg/s1600/BloggerSpice+RSSIco.png)
left bottom no-repeat;}
.FollowByEmail .follow-by-email-inner
.follow-by-email-address{outline:0;border:1px solid #5882FA;padding:1px 0;}
.FollowByEmail .follow-by-email-inner
.follow-by-email-submit{background-color:#A52A2A;margin-left:8px;}
.FollowByEmail .follow-by-email-inner .follow-by-email-submit:hover{opacity:0.8;filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=80);}
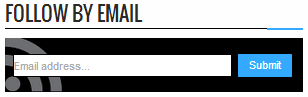
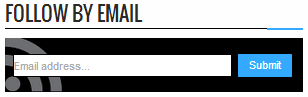
Step 5 after
that click on save template button. Now reload your website,then will be find
like below Image.
I think after adding this your Blog subscriber will increase
rapidly
If you facing any problem then feel free to leave a comment in comment section below.Thanks
If you facing any problem then feel free to leave a comment in comment section below.Thanks
loading...
Tags:
blogger gadgets 2016
blogger gadget html code
top 10 widgets for blogger
blogger gadgets html
blogger gadgets 2015
blogger gadgets social media
cute widgets for blogger
blogger widget for website
Tags:
blogger gadgets 2016
blogger gadget html code
top 10 widgets for blogger
blogger gadgets html
blogger gadgets 2015
blogger gadgets social media
cute widgets for blogger
blogger widget for website


0 komentar:
Please do not enter any spam link in comment box